
Let's start by understanding what Calendly and Webflow are. Calendly is an online scheduling tool that allows you to easily set up meetings, appointments, and events with clients or team members. It's user-friendly, and flexible, and helps save time by streamlining the scheduling process. Webflow, on the other hand, is a powerful web design and development platform that enables you to create beautiful, responsive websites without any coding knowledge.
Now that you know what Calendly and Webflow are, let's talk about the benefits of integrating Calendly into Webflow. By bringing these two tools together, you can provide a seamless experience for your website visitors when scheduling appointments or meetings. This integration eliminates the need for users to leave your website, keeping them engaged and improving the overall user experience. Plus, it saves you time and effort by automating the scheduling process and minimizing back-and-forth communication.
But why is seamless integration important? Well, in today's fast-paced digital world, user experience is everything. Ensuring a smooth and uninterrupted experience for your website visitors not only improves their satisfaction but also increases the likelihood of them returning to your site and recommending it to others. In this blog, we'll guide you through the process of integrating Calendly into Webflow, ensuring a seamless experience for both you and your users.
Before we dive into the integration process, there are a couple of prerequisites you need to take care of. Don't worry; they're simple and straightforward!
First, you'll need a Calendly account. Head over to calendly.com and sign up for a free account. This will give you access to the basic features, which are perfect for getting started. If you need more advanced features, Calendly also offers paid plans. Once you've signed up, create an event type, set your availability, and personalize the appearance of your scheduling page. And just like that, you're all set with Calendly!
Next up, you'll need a Webflow project. If you haven't already, sign up for a free account at webflow.com. With a free account, you can create up to two projects. For more projects or additional features, consider upgrading to a paid plan. Once you're logged in, click the "Create New Project" button on your dashboard. Choose a template or start with a blank canvas, and you're ready to bring your website to life using Webflow's powerful design and development tools.
Now that you've got your Calendly account and Webflow project ready, let's move on to the integration process!
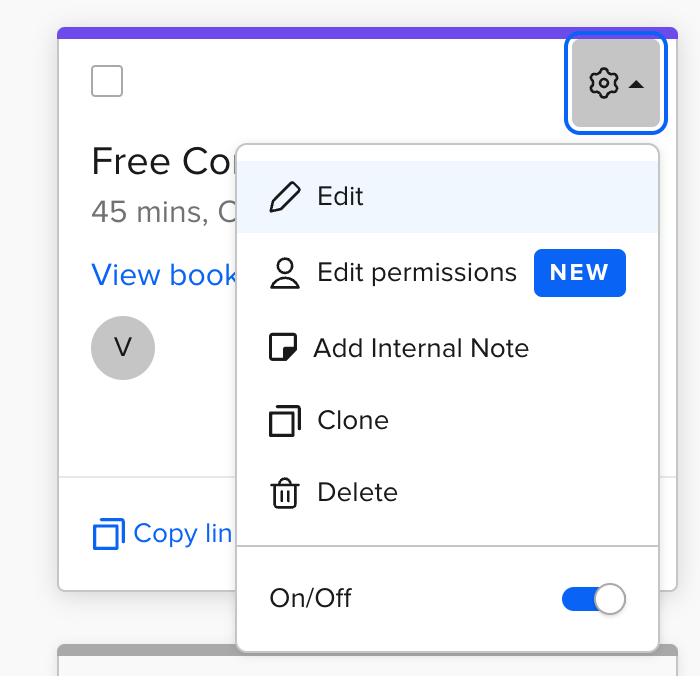
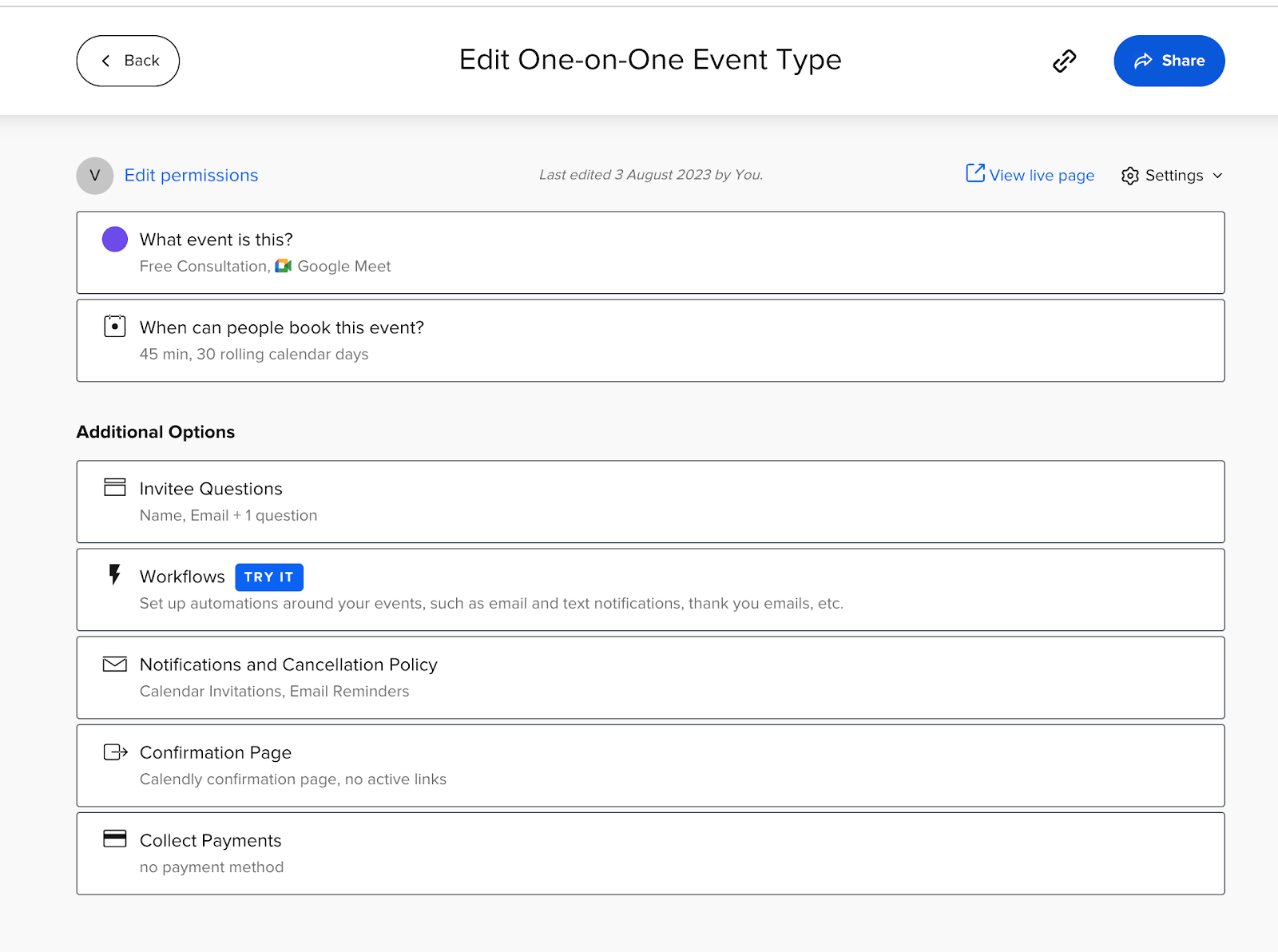
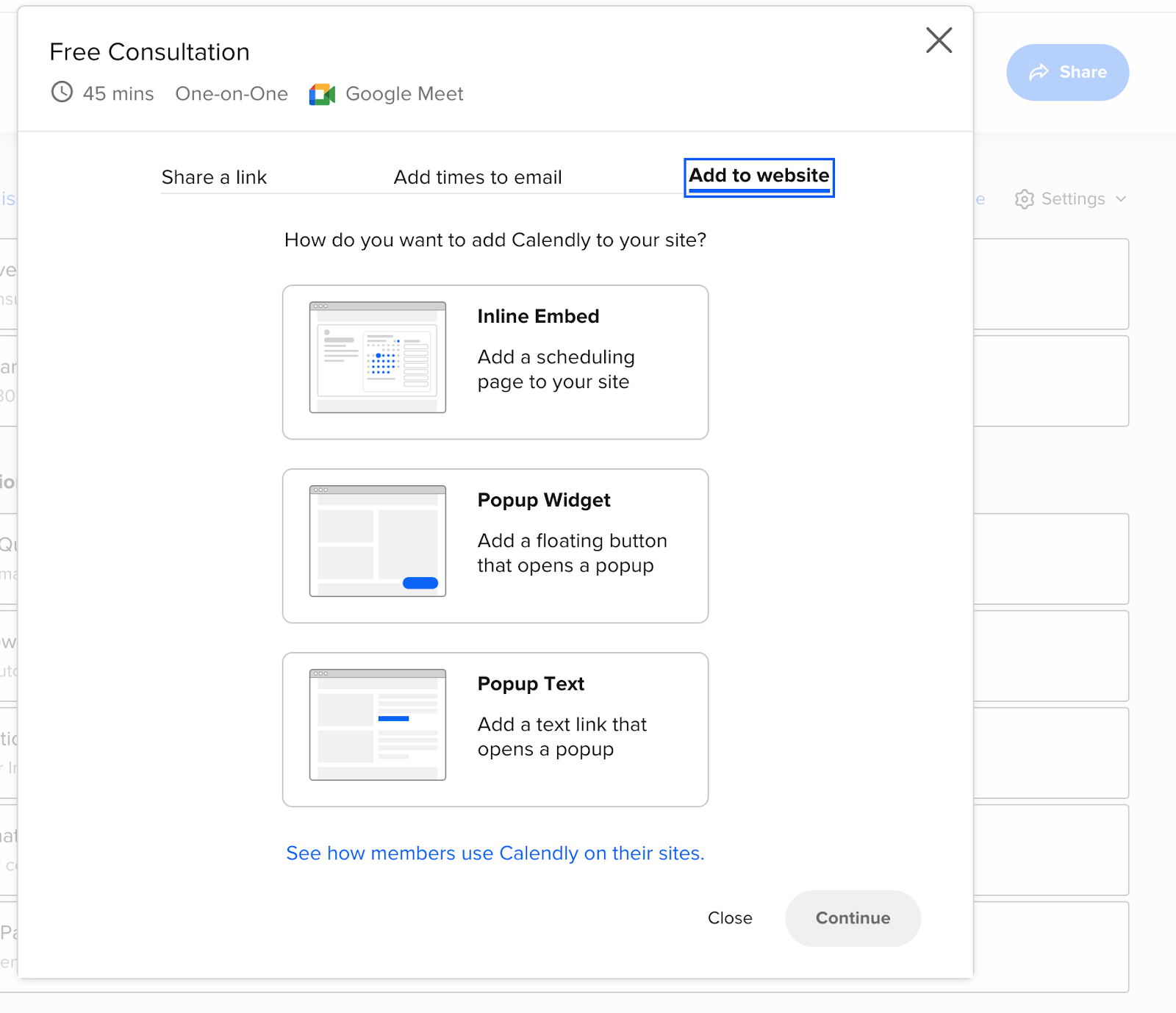
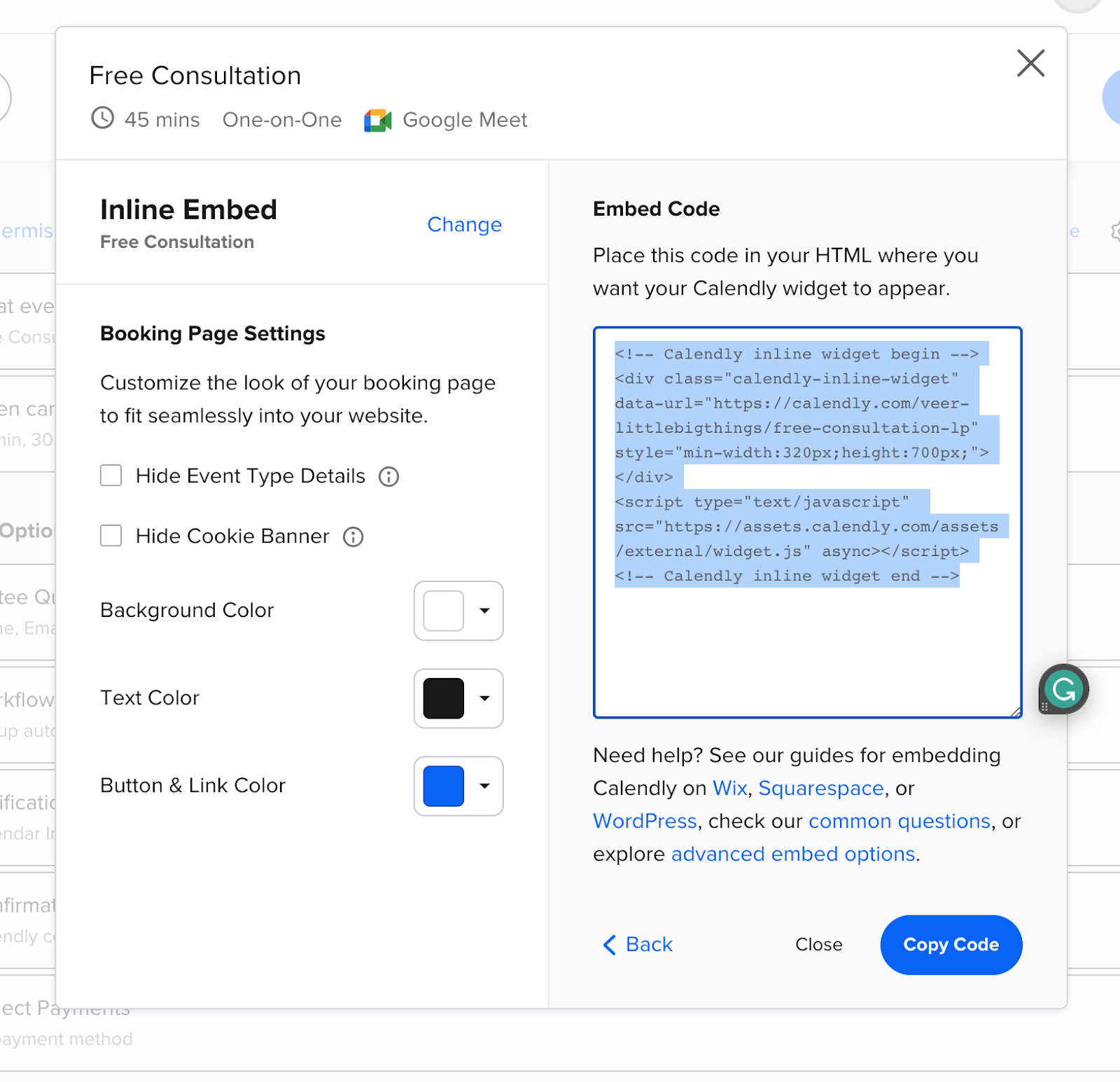
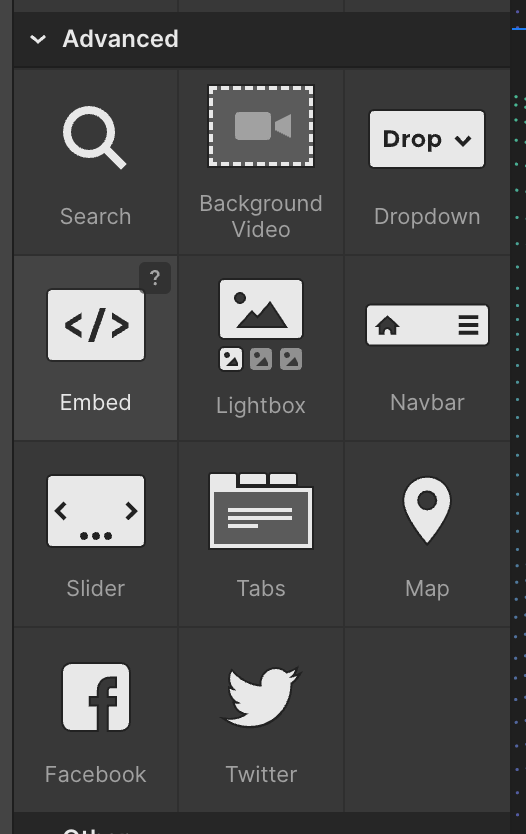
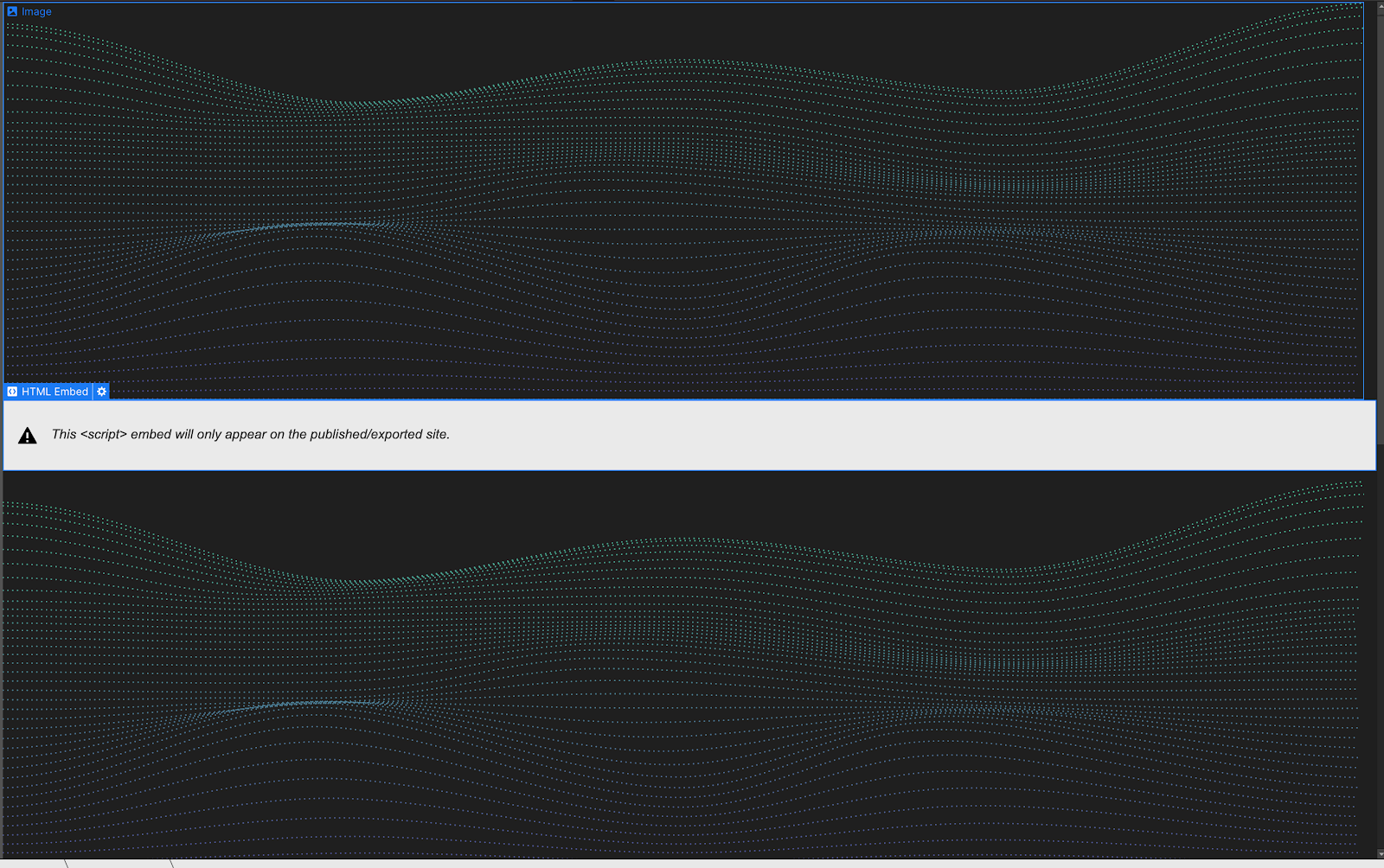
Now that you have your Calendly account and Webflow project ready, let's walk through the process of integrating Calendly into Webflow step by step.








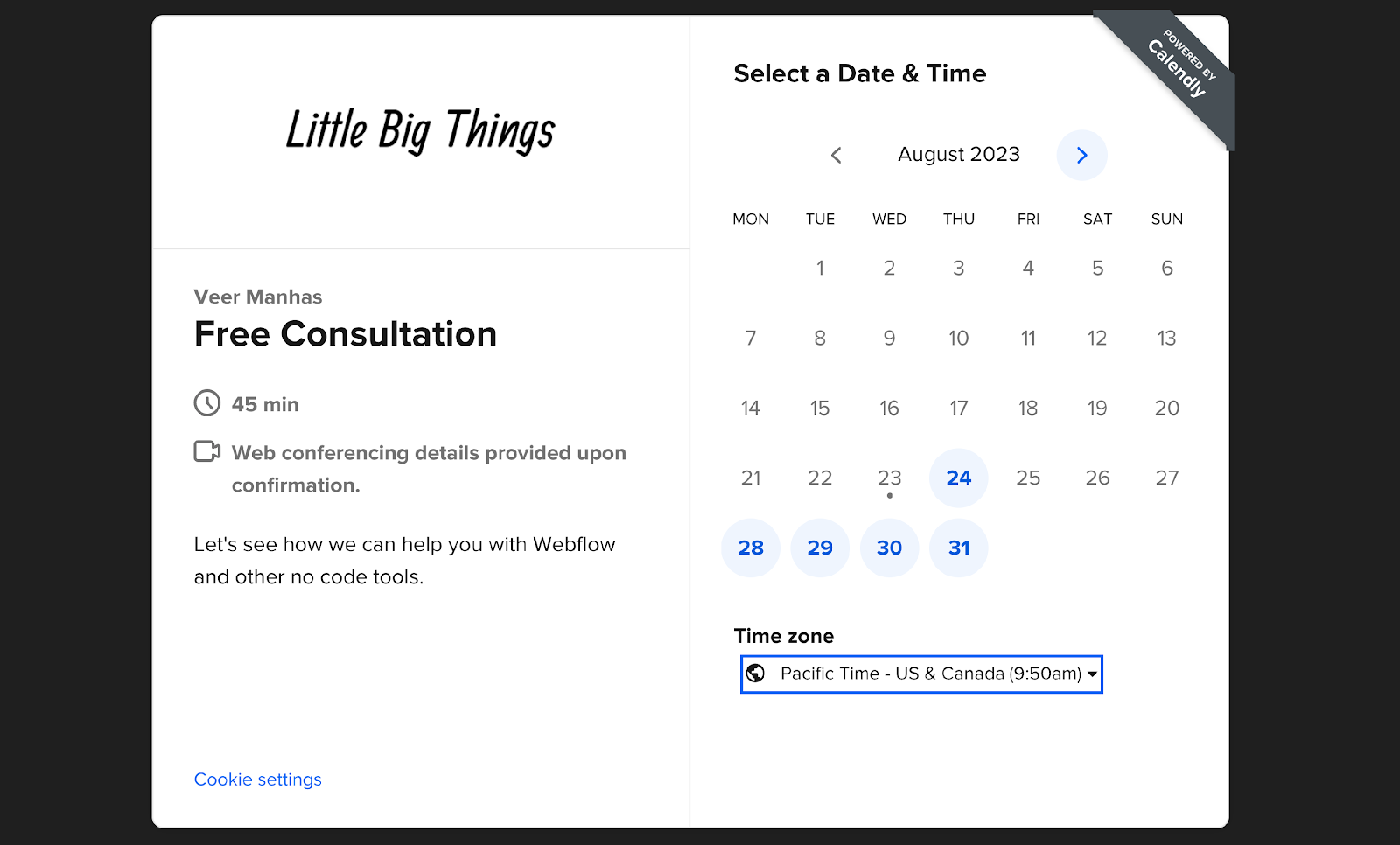
Congratulations! You've successfully integrated Calendly into your Webflow site. Enjoy the benefits of a seamless scheduling experience for your website visitors.
With your Calendly integration up and running, you might be wondering how you can further enhance the experience for your website visitors. Here are some tips and tricks for making your Calendly integration even more seamless and user-friendly.

By following these tips and tricks, you'll be well on your way to creating a seamless and enjoyable scheduling experience for your website visitors. Happy integrating!
Let's take a moment to recap what we've covered. We've walked you through the process of integrating Calendly into Webflow, from setting up your accounts and accessing the embed code to adding the widget to your Webflow project and publishing your website. We've also shared some tips and tricks for customizing the appearance of the Calendly widget and enhancing the user experience on your site.
By integrating Calendly into your Webflow website, you're providing a seamless scheduling experience for your visitors, which can lead to increased engagement, improved customer satisfaction, and ultimately, more conversions. Don't miss out on the benefits of this powerful integration - try it for yourself and see how it can enhance your website's user experience!
Remember, at Lil Big Things, our mission is to empower businesses like yours with high-quality Webflow development and marketing solutions. Feel free to explore our website and learn more about how our expertise can help your business grow. Happy integrating!
Reference links:
https://university.webflow.com/lesson/add-a-calendar-to-your-site-with-calendly